[Tutorial] Play Test Common Event

Ever get those times where you create a brand new shop in your game, decide to go test it out, only to realize you forgot to give yourself any gold since you’re doing a play test?
Or maybe when testing out a new area only to forget you haven’t given them any items to use? Or weapons? Or armors?
Yeeeaaaaaaaaaaaaaaaaaaaaah… We’ve been there a lot, too
Sure, it’s only a few more minutes of clicking away to create a new Autorun Run event each time, but those tiny moments of forgetfulness add up.
That’s why we’re going to present to you a new tip that will help you save your valuable time!

- Download the Sample Project.
- Copy the VisuStella MZ Core Engine in your project's */js/plugins folder.
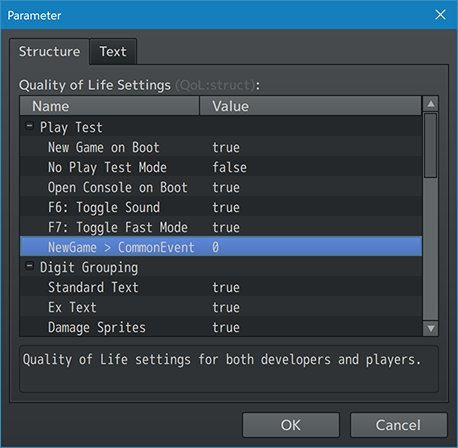
Inside the VisuStella MZ Core Engine, we have a special plugin parameter that runs a Common Event only during play test sessions! You can find that plugin parameter by going here:
Plugin Parameters => Quality of Life Settings => New Game > Common Event

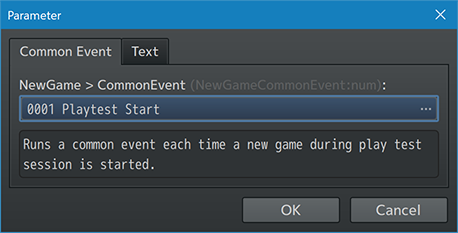
Let’s change this setting to a Common Event in our database! We will use Common Event 1 for now, but you can pick whatever you want.

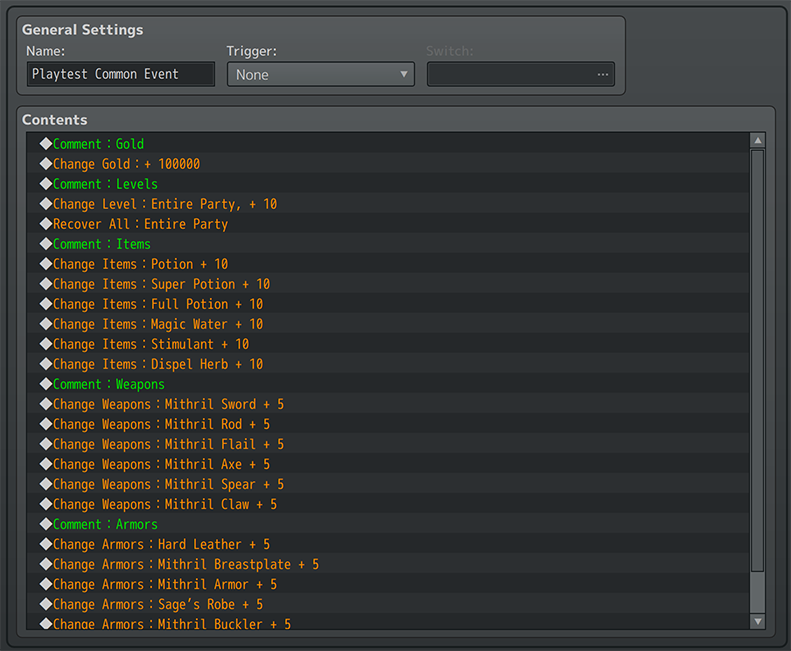
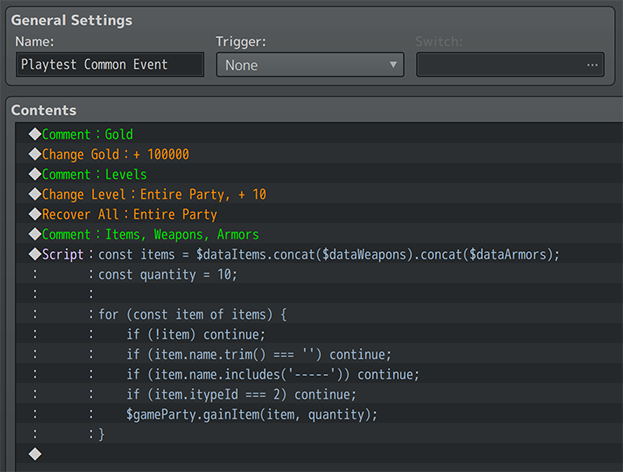
Inside that common event, let’s give ourselves a bit of starting gold, basic batch of potions, some gear, and a few levels each time we start a new play test session:

As mentioned before, this common event will only run during a play test session! This way, whenever you are testing out new shops, locations, or dungeons, your player character won’t be stripped of preparation!
This common event will not run on a finished and deployed game so don’t worry about that bit at all!

Hooray! We can test shops without empty wallets now!
This can help save you a lot of time when debugging your game as it cuts down on the amount of preparation work needed to be done when testing new content.
Now then...
For the more advanced users who would like to add in every item, weapon, and armor at once, there’s a script call function you can utilize to save yourself some clicking time! We’ll provide you the snippet here:
const items = $dataItems.concat($dataWeapons).concat($dataArmors);
const quantity = 10;
for (const item of items) {
if (!item) continue;
if (item.name.trim() === '') continue;
if (item.name.includes('-----')) continue;
if (item.itypeId === 2) continue;
$gameParty.gainItem(item, quantity);
}
For those wondering, this code will exclude and filter out any items with empty names, have ----- in the name, or is a key item.
Your common event should look something like this:

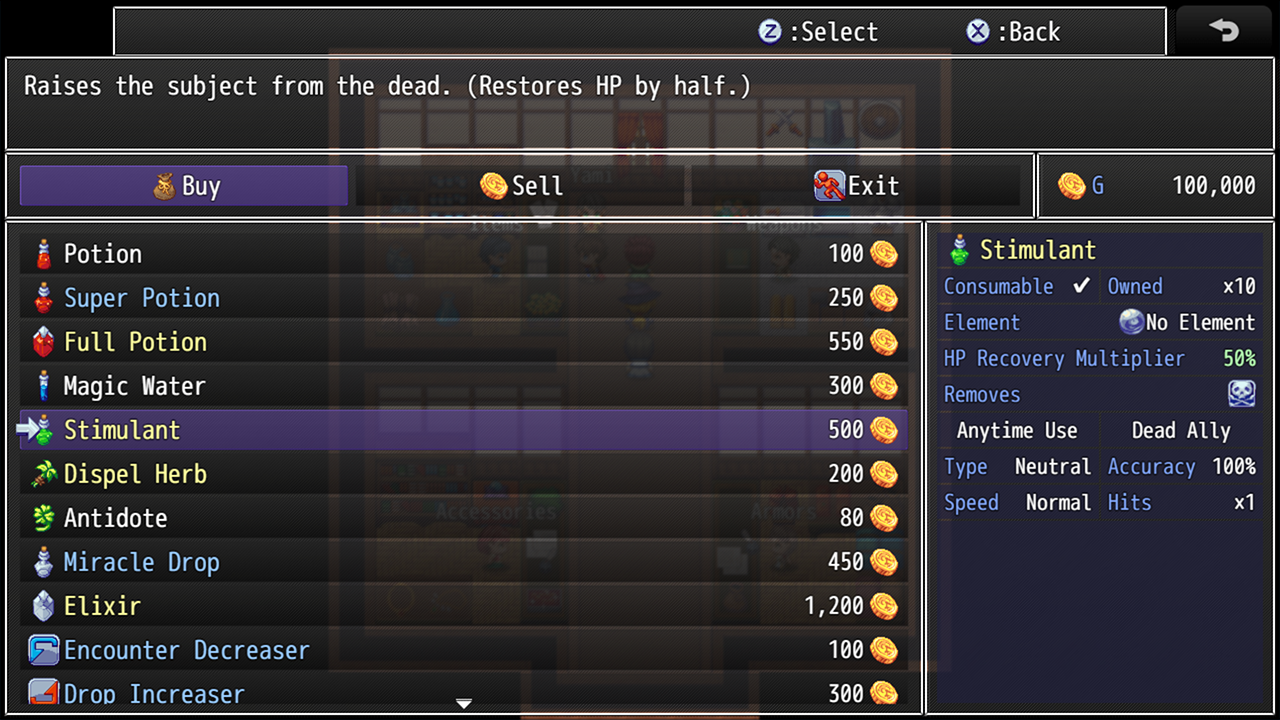
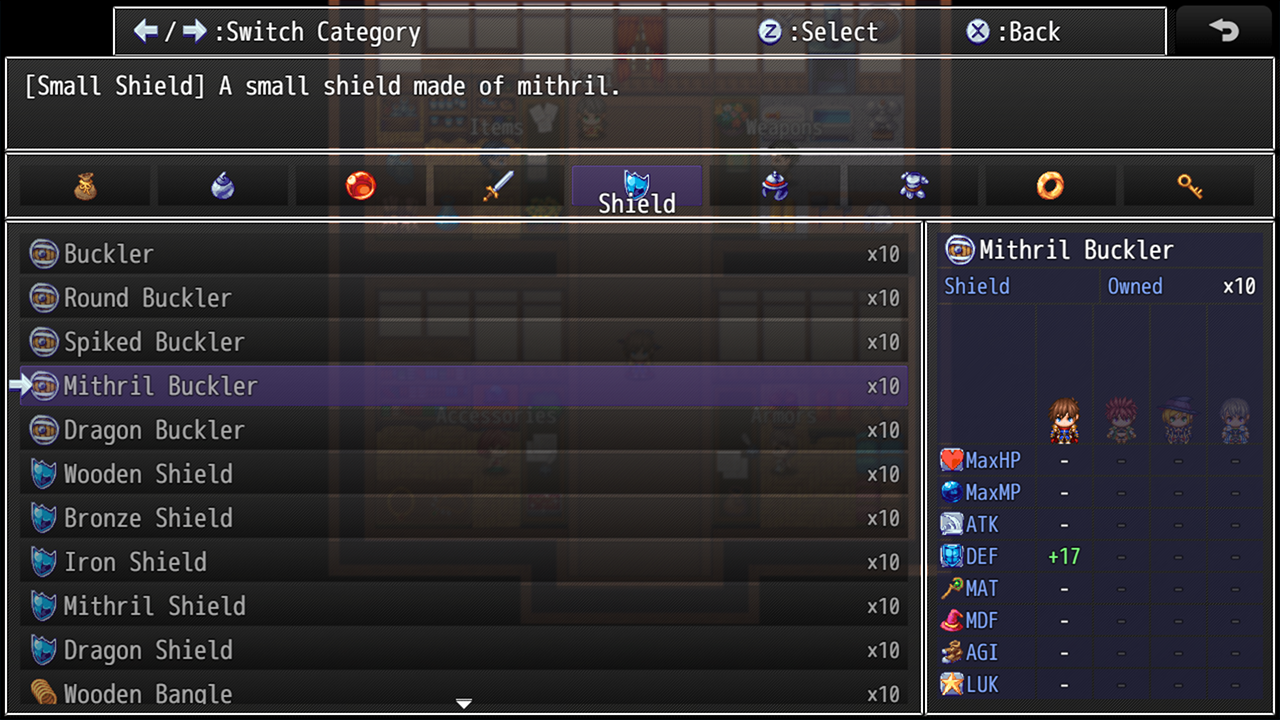
Now, when we run the game through play test mode and go to our items menu, we should see 10 of each item! Minus the above mentioned filters of course.

Yayifications! That’s awesome! So much time is saved and we have everything we need for play testing!
We understand that during play testing, not everything goes according to plan so it never hurts to have resources available at all times to make sure every other situation is prepared for. We hope this tip will help you speed up your playtesting sessions and allow you to focus on creating the content you want with less frustrations!
Get [VisuStella MZ] Sample Game Project
[VisuStella MZ] Sample Game Project
Kickstart your game dev journey into RPG Maker MZ with the VisuStella Sample Game Project!
| Status | Released |
| Authors | VisuStella, VisuStellaMZ, Archeia |
| Genre | Role Playing |
| Tags | 2D, plugins, rmmz, RPG Maker, rpgmz |
More posts
- VisuStella Official Tutorial SeriesMay 18, 2024
- Future Dev Logs After #100Jul 14, 2022
- Update #100 - July 14, 2022Jul 14, 2022
- Update #99 - July 7, 2022Jul 07, 2022
- Update #98 - June 30, 2022Jun 29, 2022
- Update #97 - June 23, 2022Jun 23, 2022
- Update #96 - June 16, 2022Jun 16, 2022
- Update #95 - June 9, 2022Jun 09, 2022
- Update #94 - June 2, 2022Jun 02, 2022
![[VisuStella MZ] Sample Game Project](https://img.itch.zone/aW1nLzQxMDg1OTkucG5n/original/WOnutM.png)